desk work / plyfe
One of the first companies I had the opportunity to help build early on was Plyfe (Play Life). It was fun visioning the design of the experience and connecting to a business model from scratch.



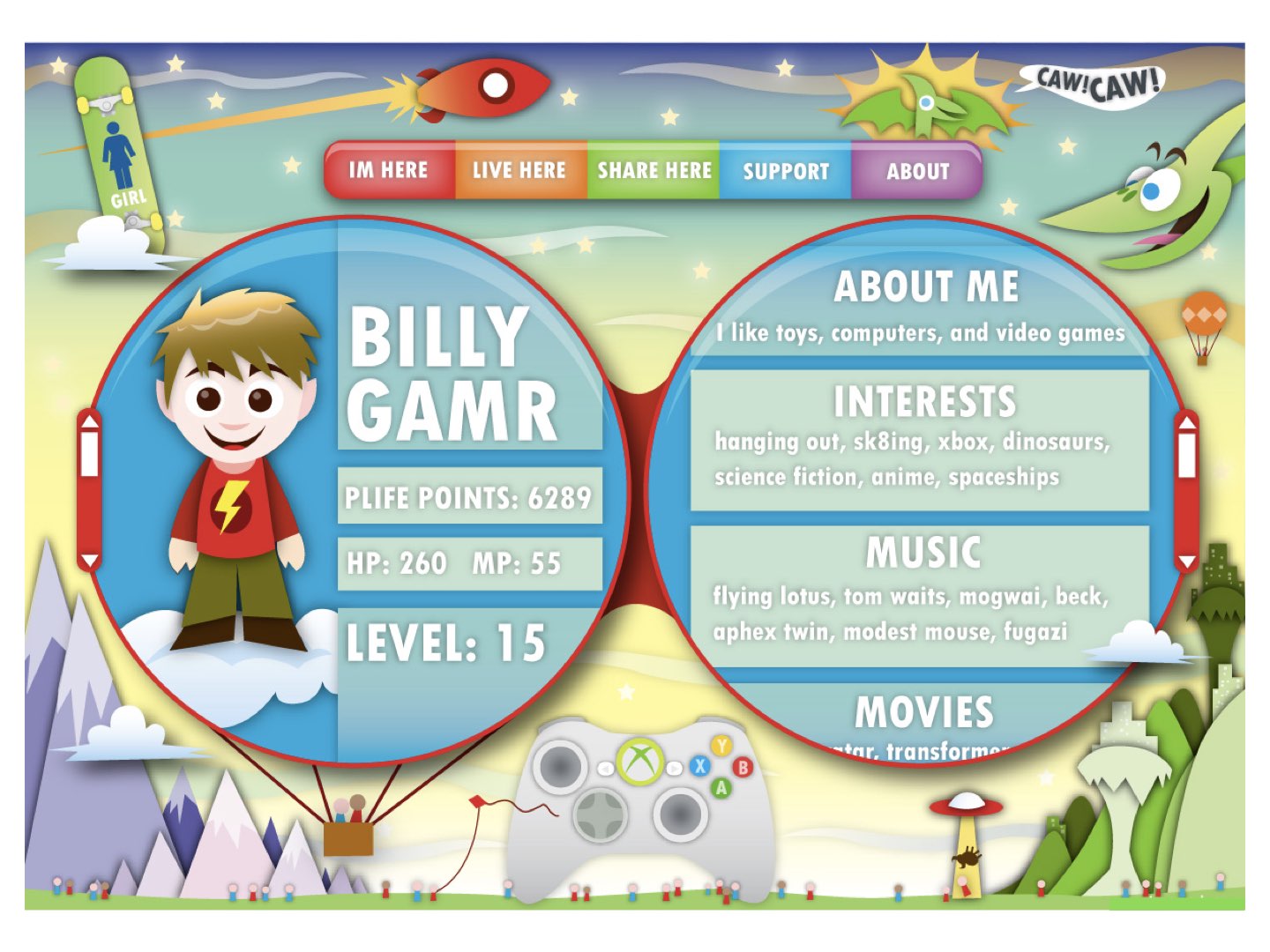
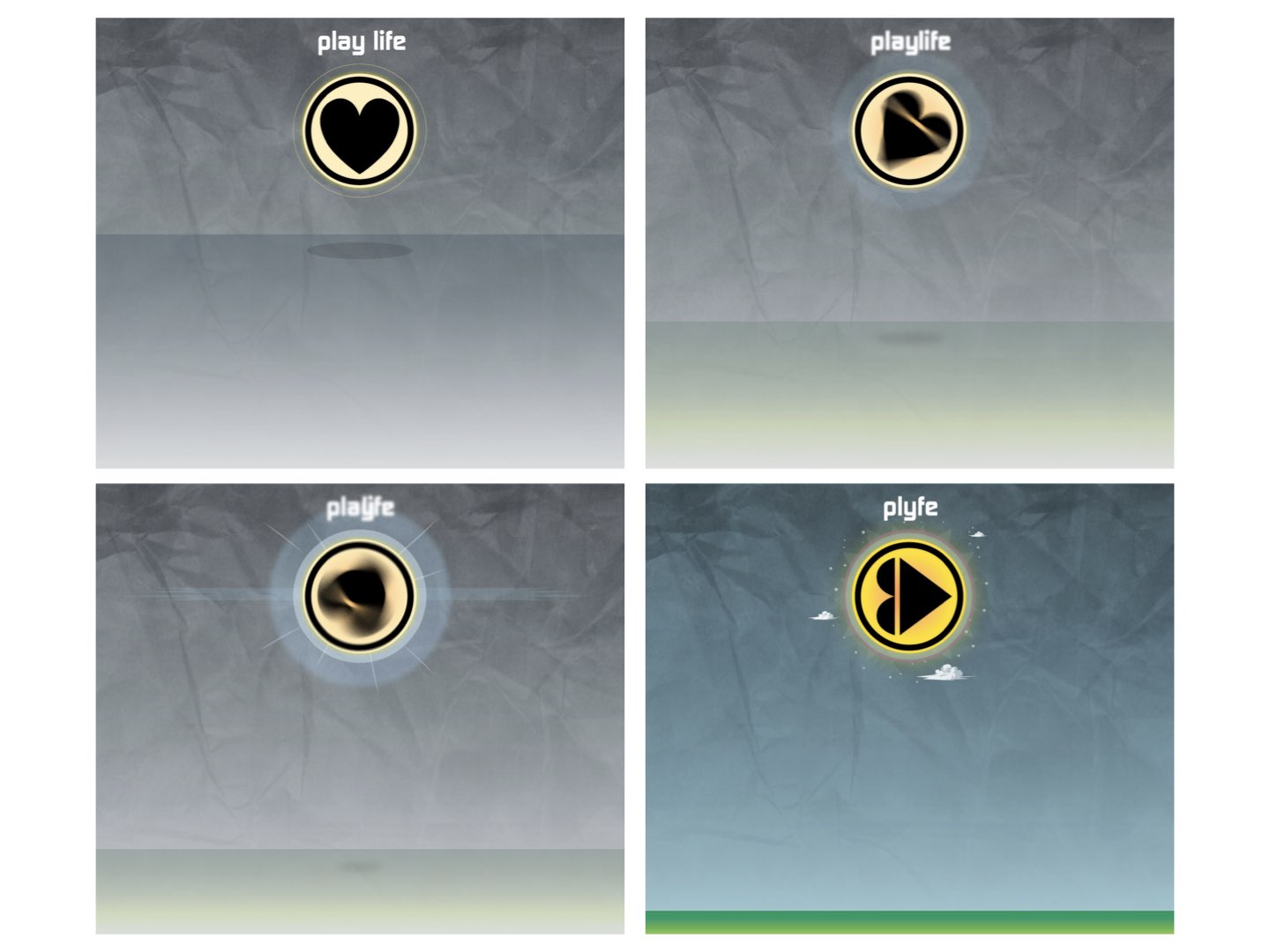
The goal with Plyfe was to create a platform where digital activity was converted to a meta-score, allowing you to gamify and unlock rewards for activity already being done online. These were early explorations into what it could be. The design element that stuck from early iterations was the logo, the “play/heart” icons mashed together.



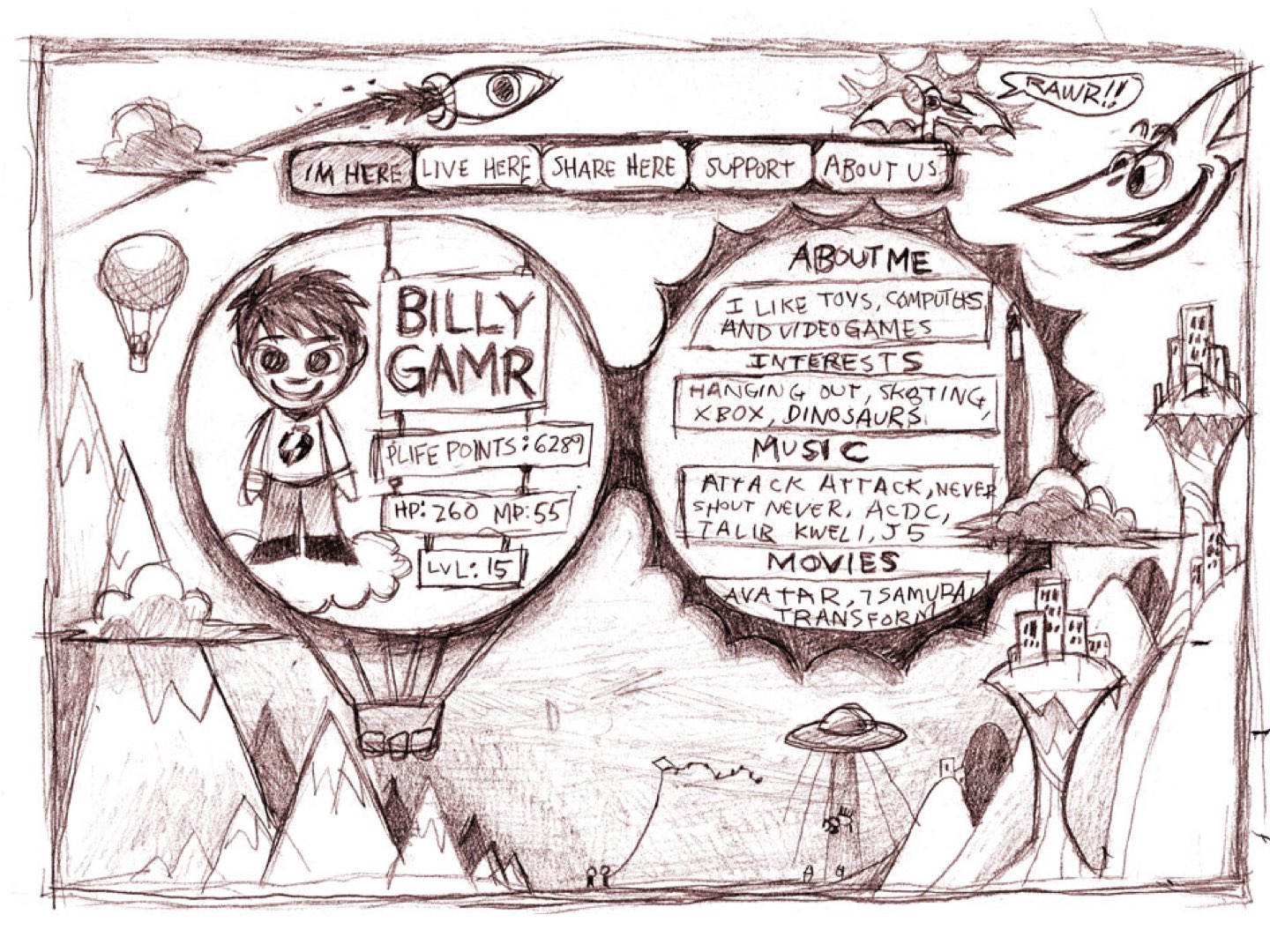
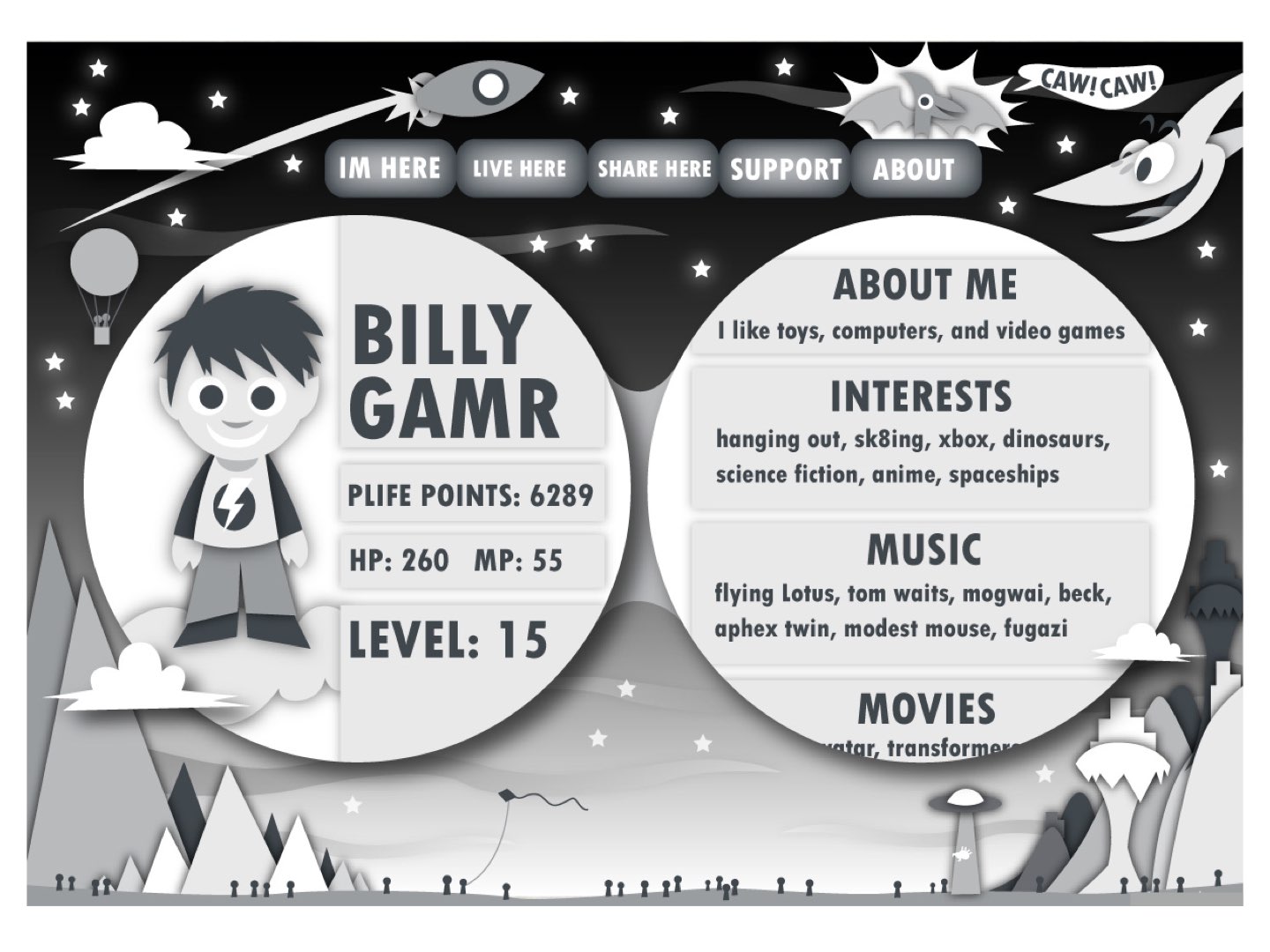
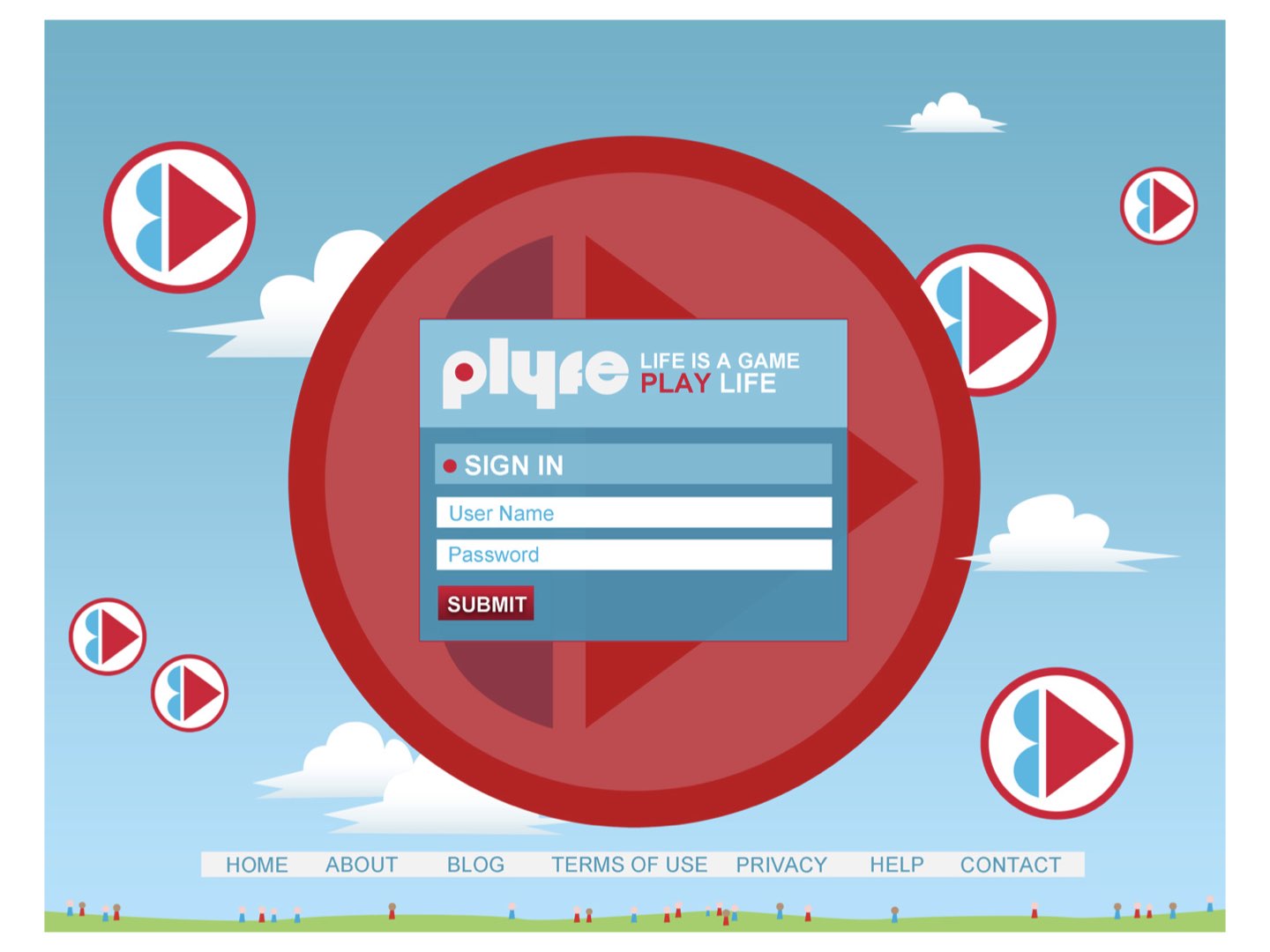
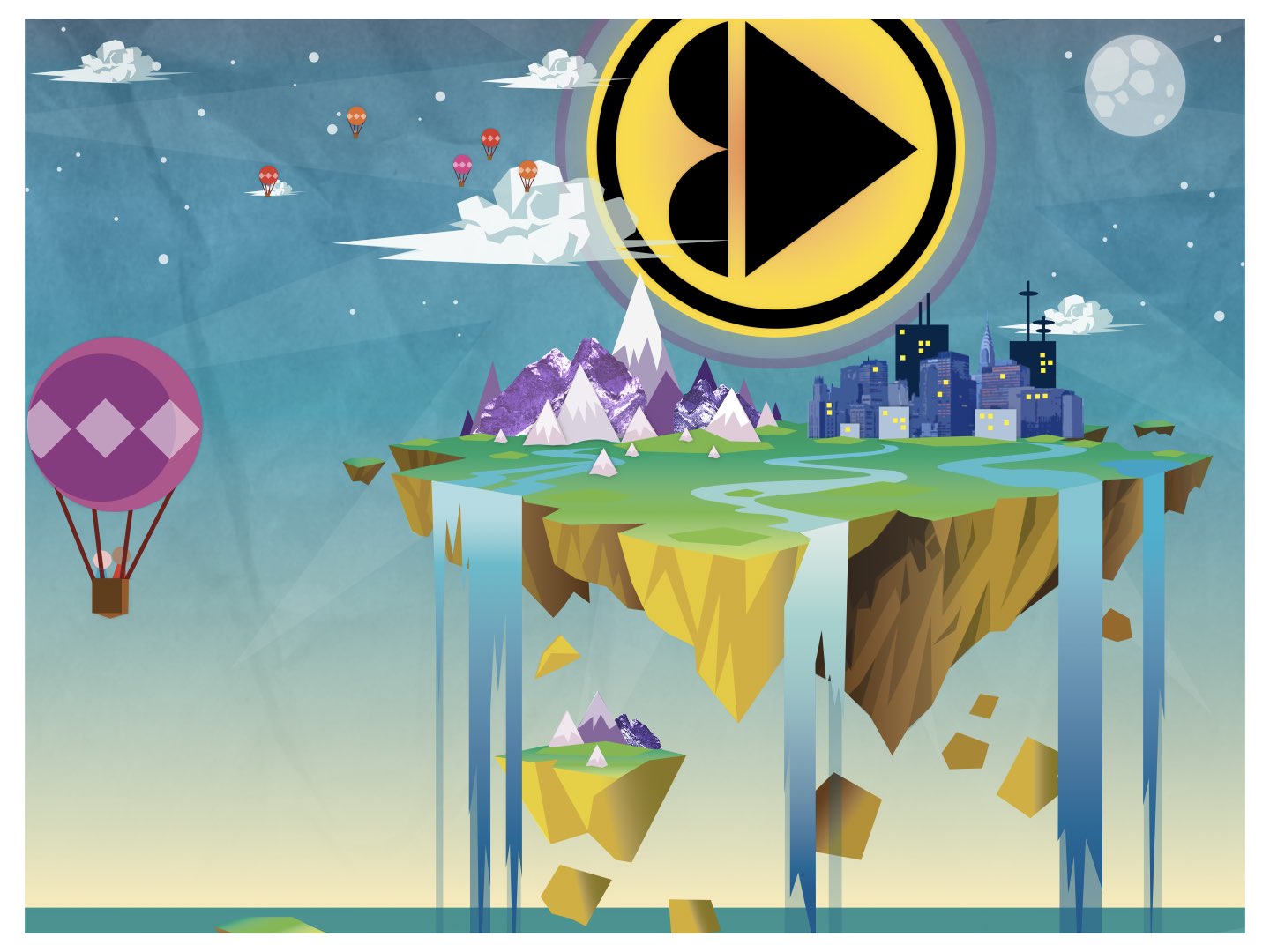
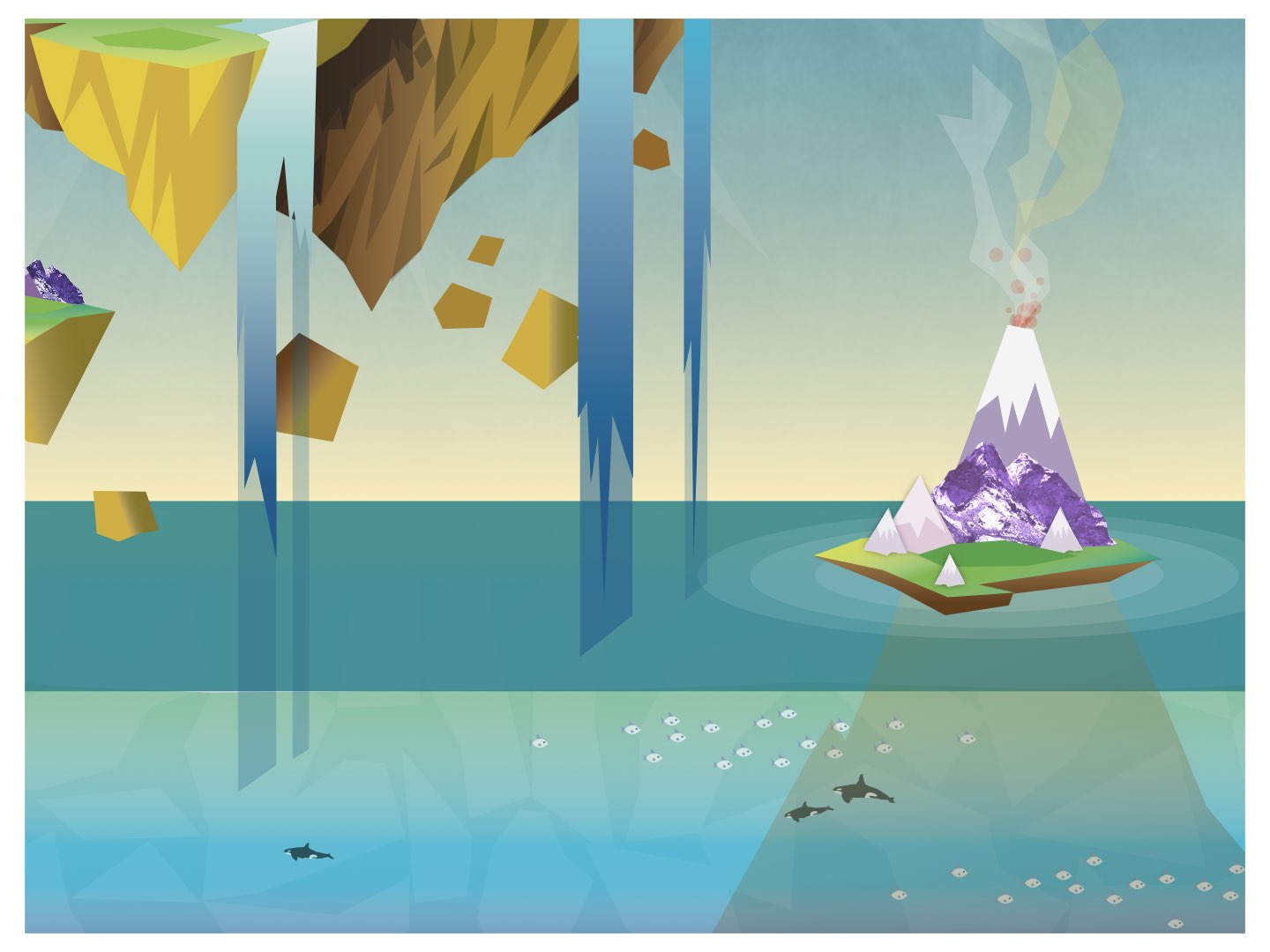
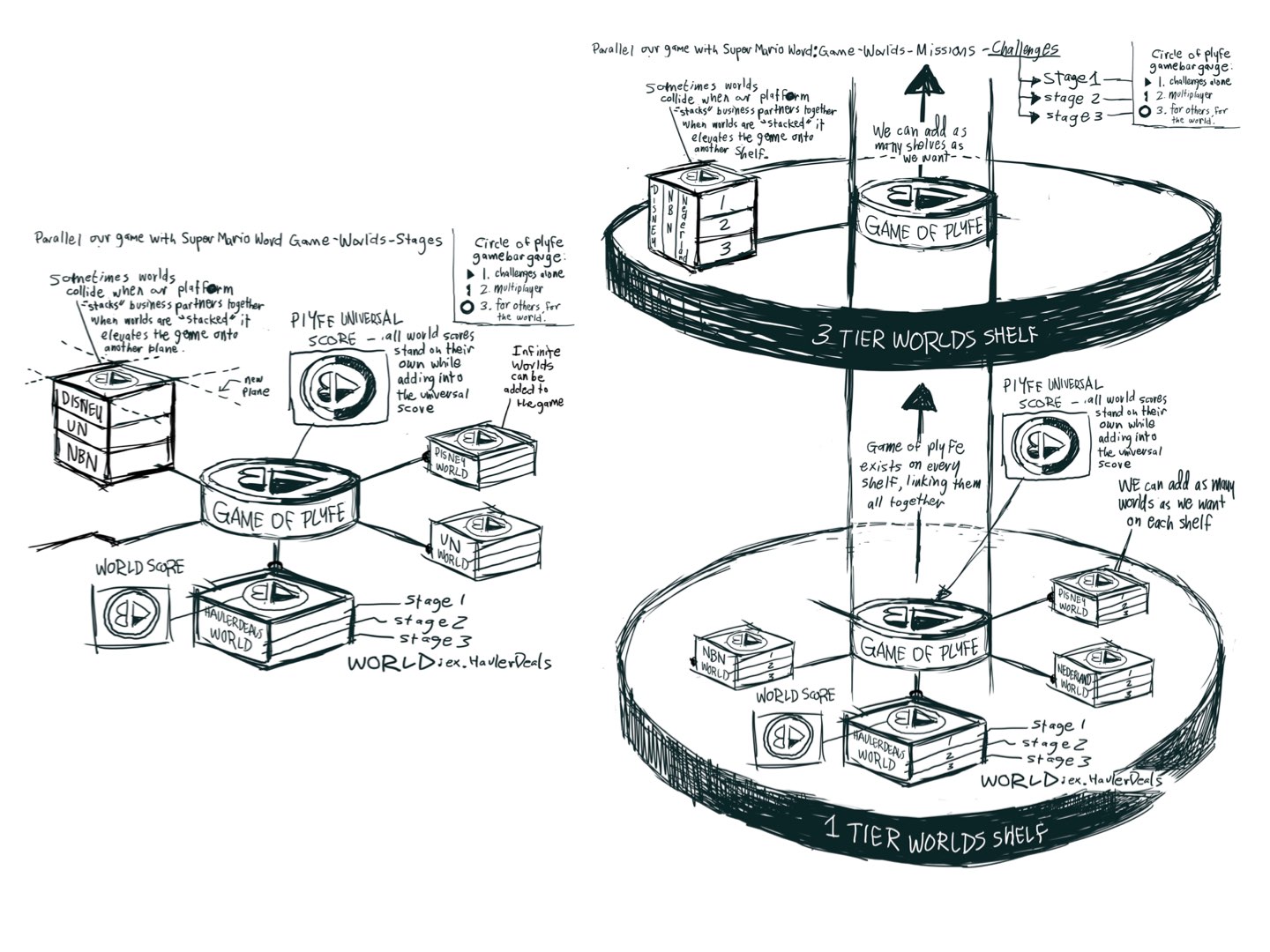
Once the team was sure about what the logo represented, I tried pushing its function further, as a catalyst for elevating a “life of play” from the everyday world below.







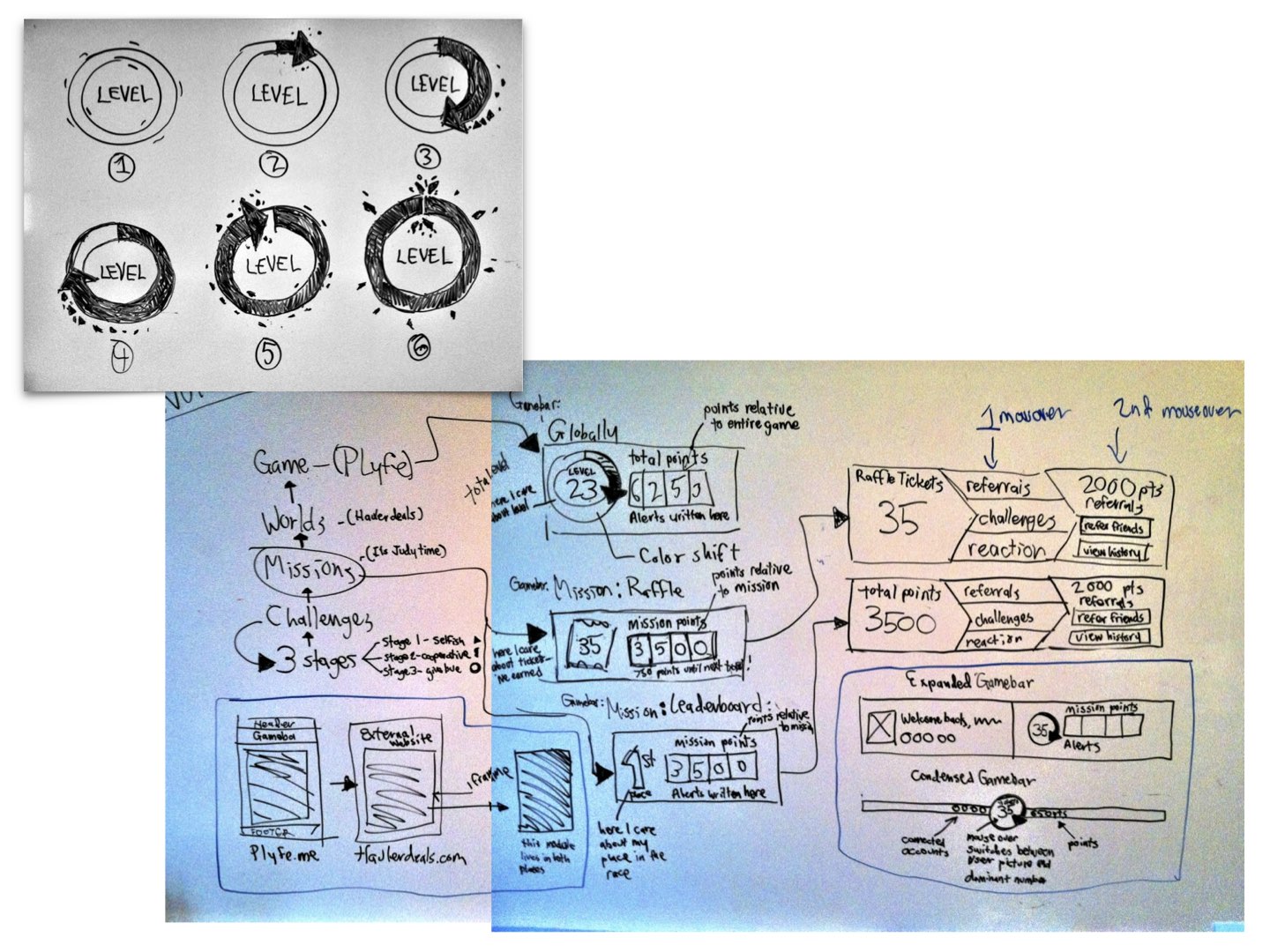
A process that emerged as helpful was designing bits of the world aesthetically, using that momentum to bounce back to the gaming mechanics, and vice versa. When the logo was fully decided upon, we started scoping out the mechanics to utilize the logo silhouette as a display of progress.


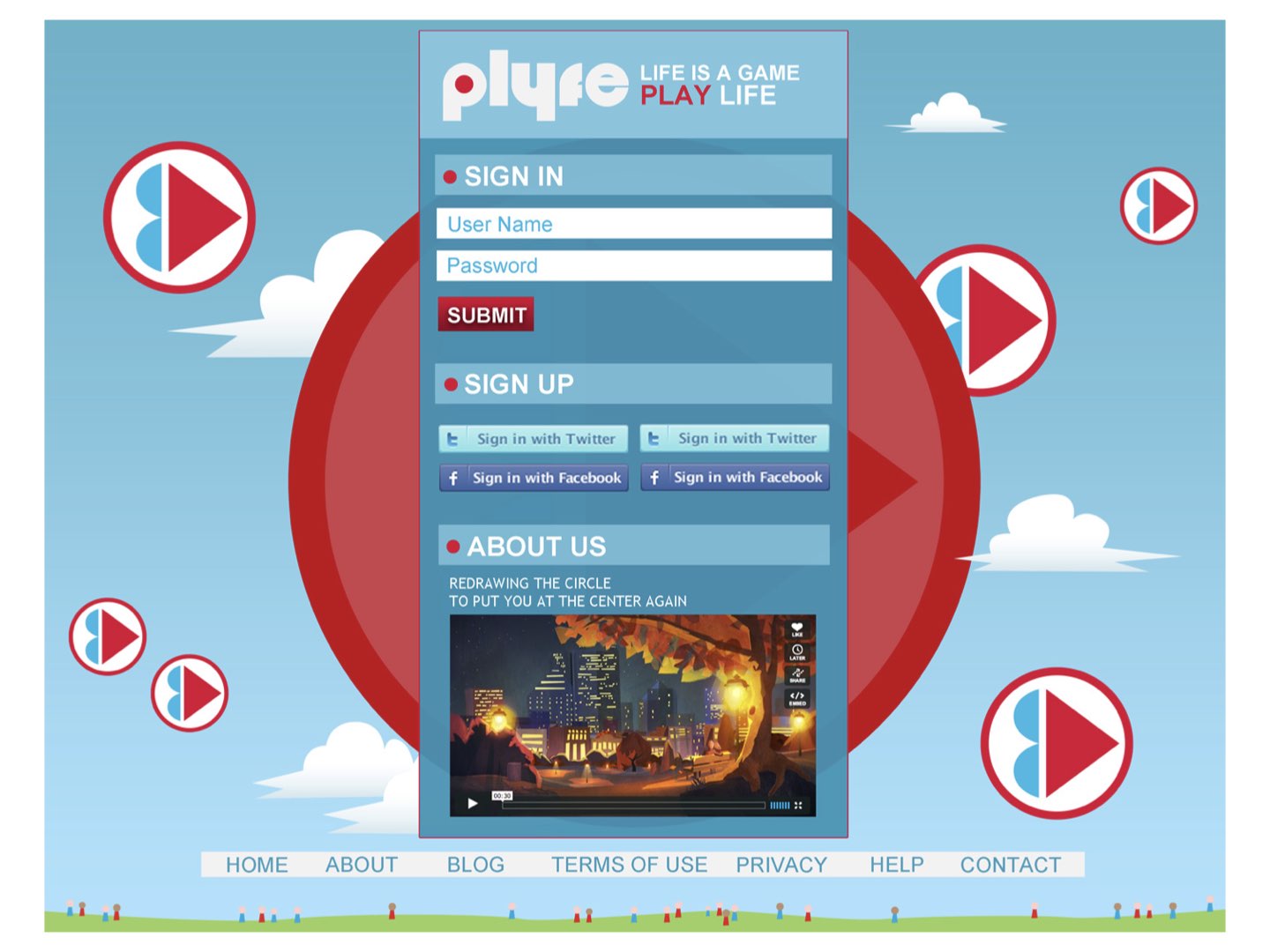
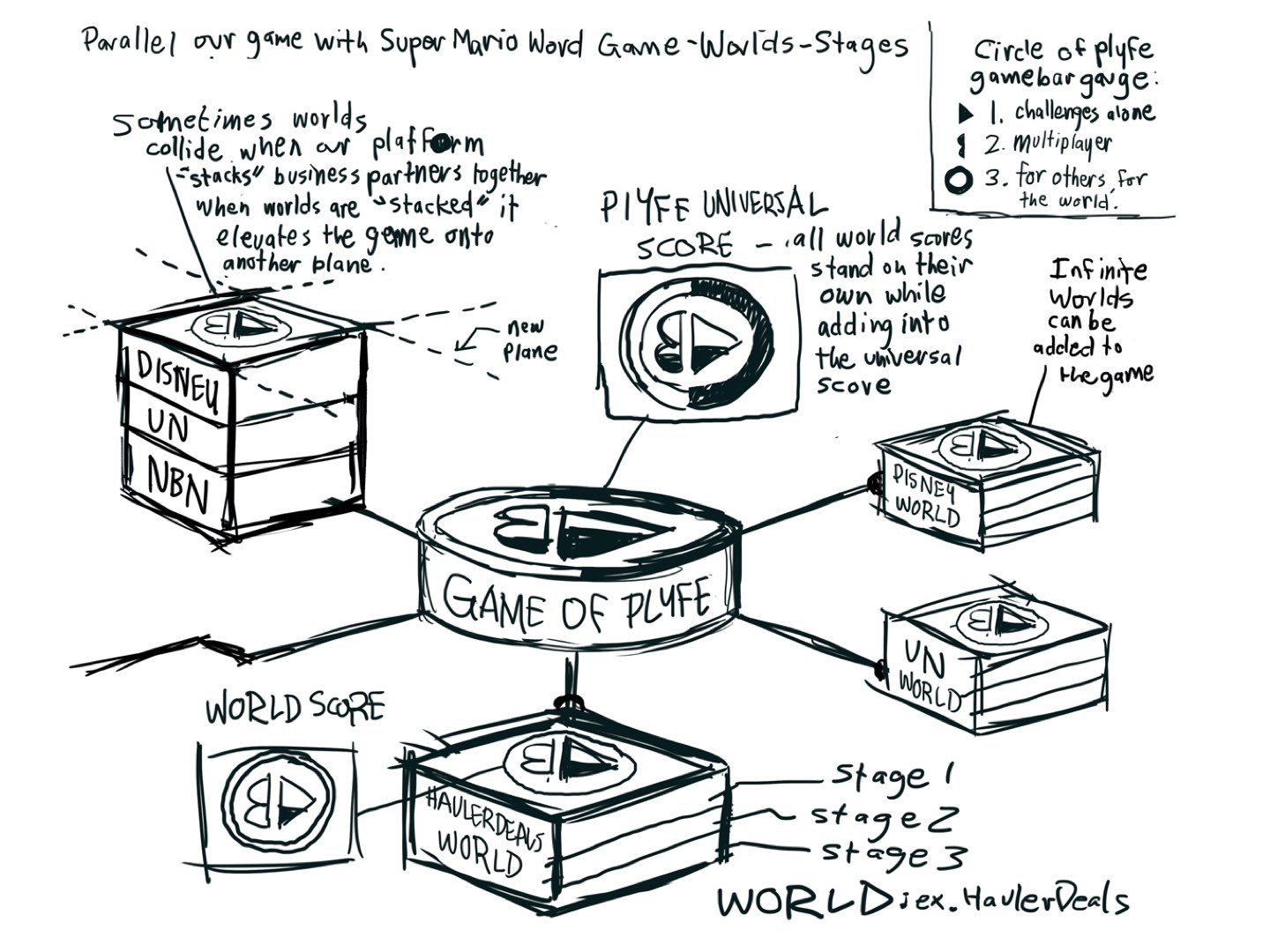
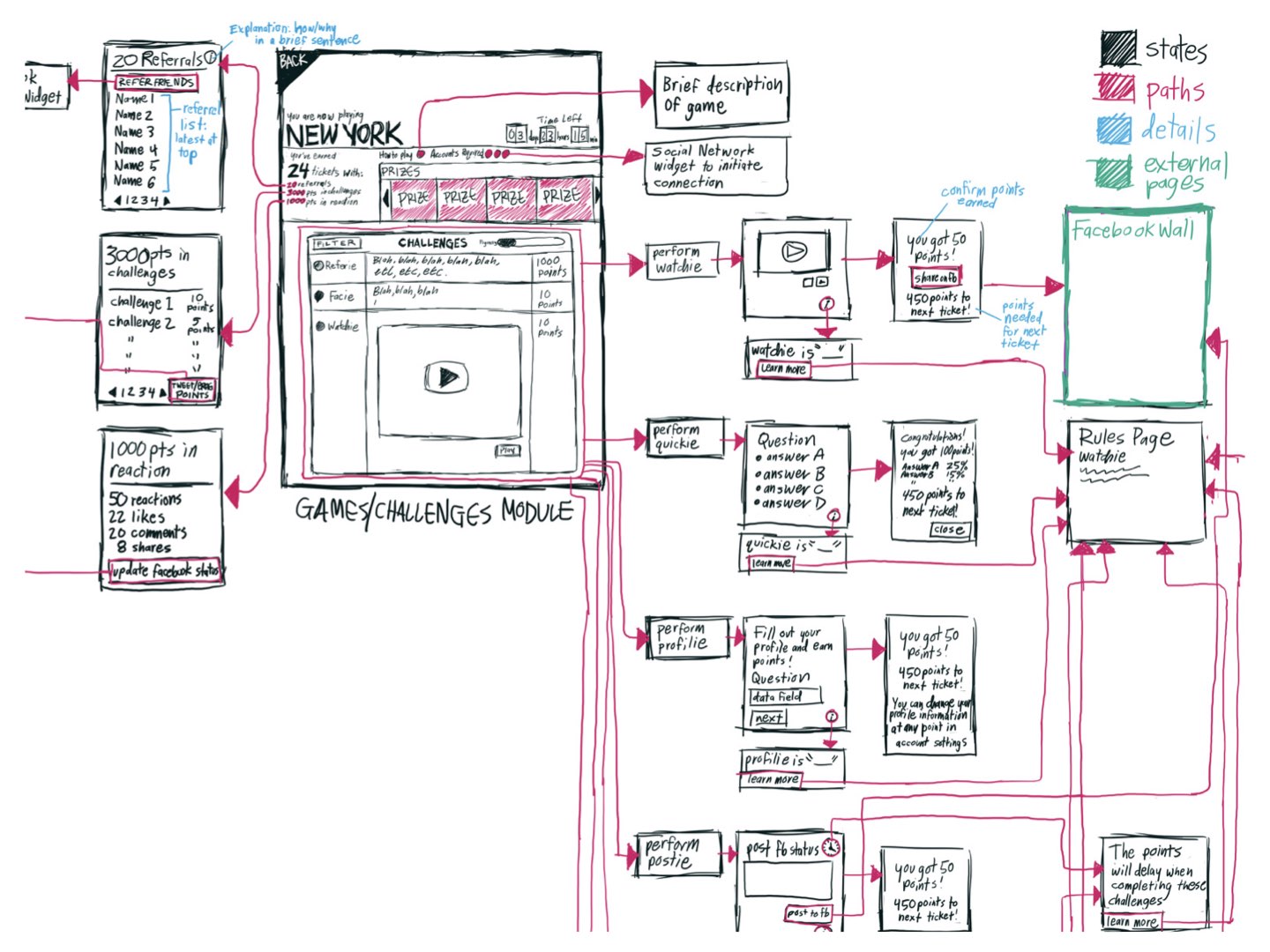
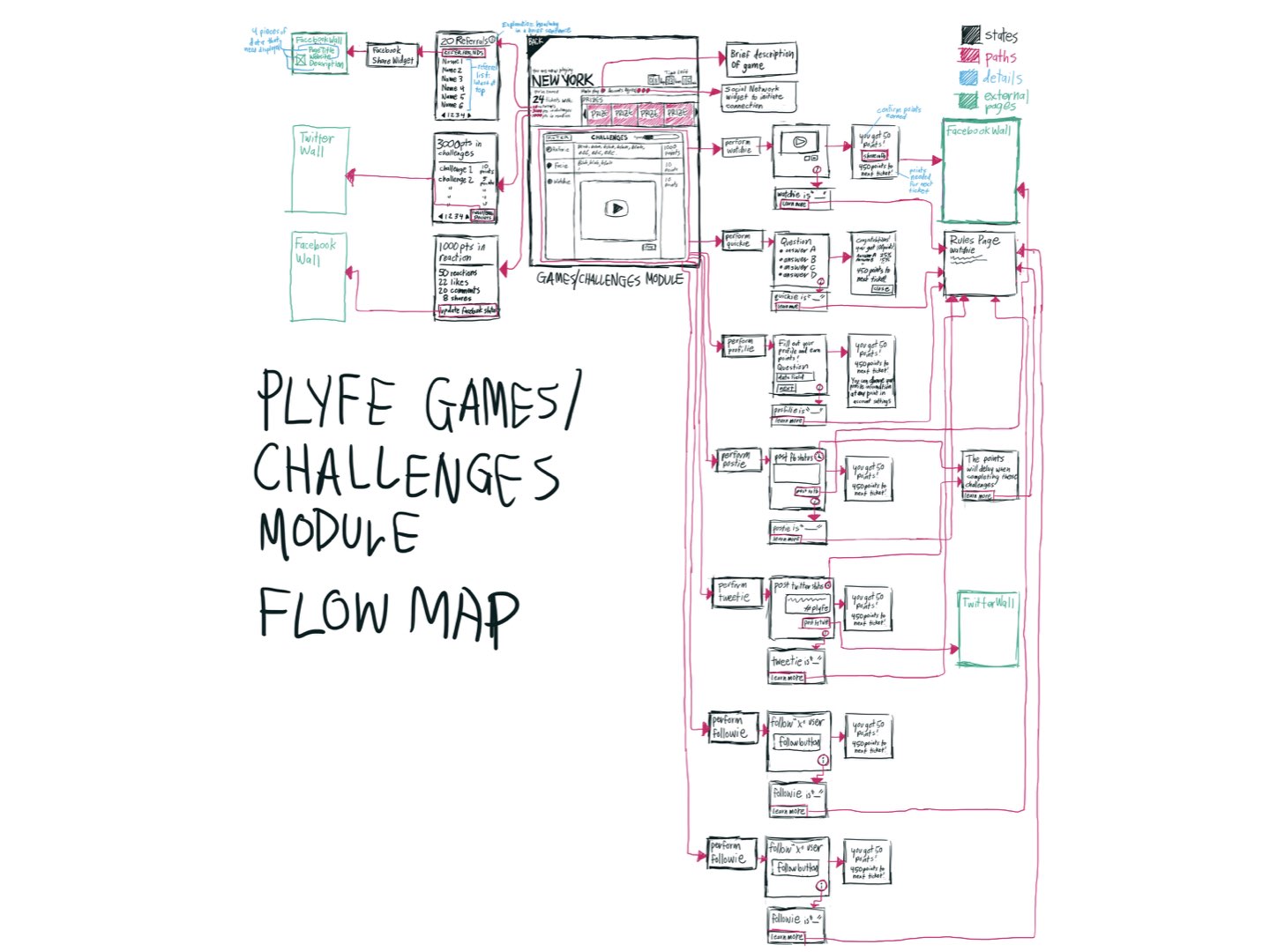
I then mapped the functions as a series of states on a flow chart to show how users would interact with the business model.


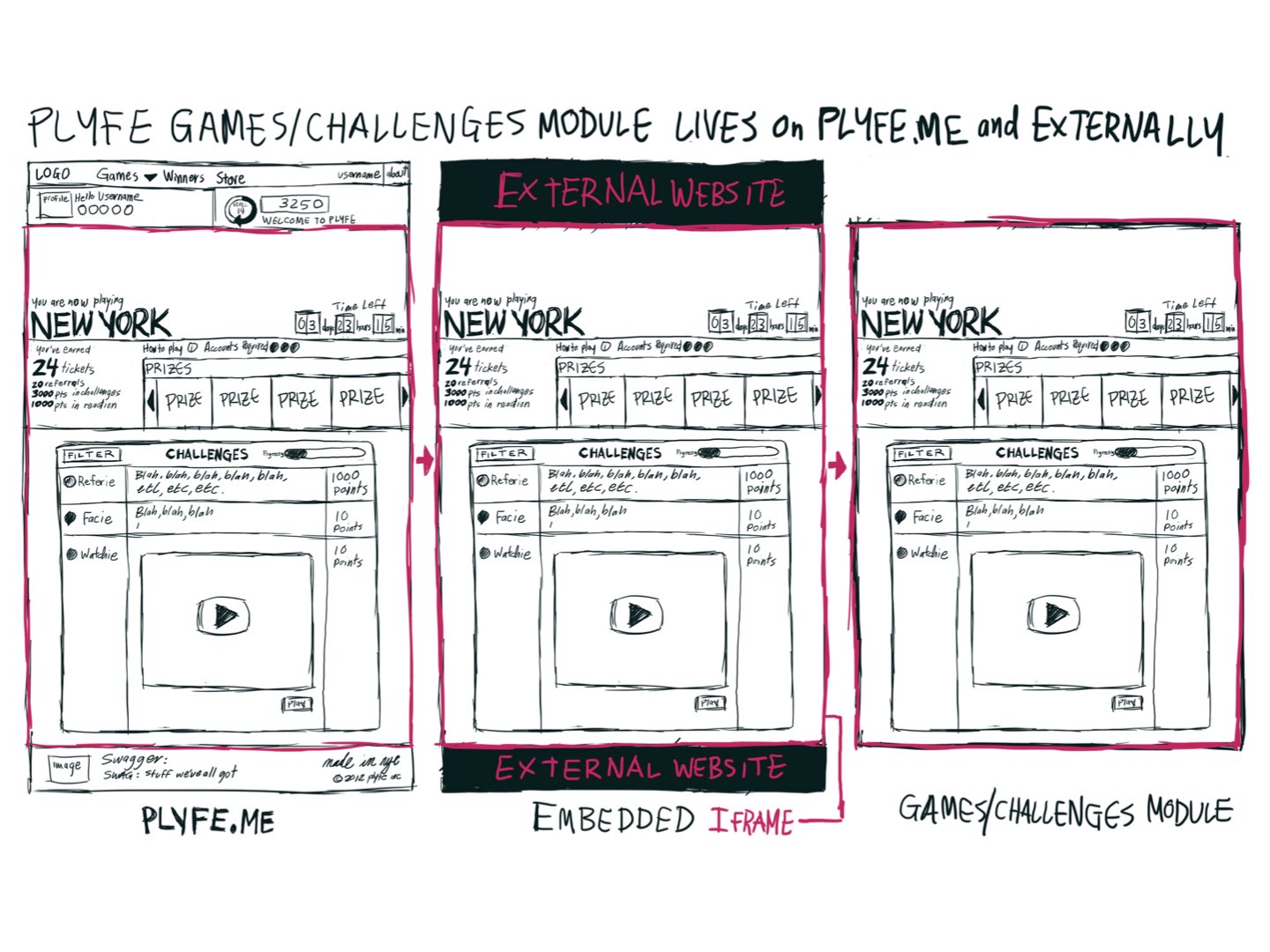
Lastly, we broke out the game as a set of embeddable widgets that would carry the functions agnostically into any platform or browser.


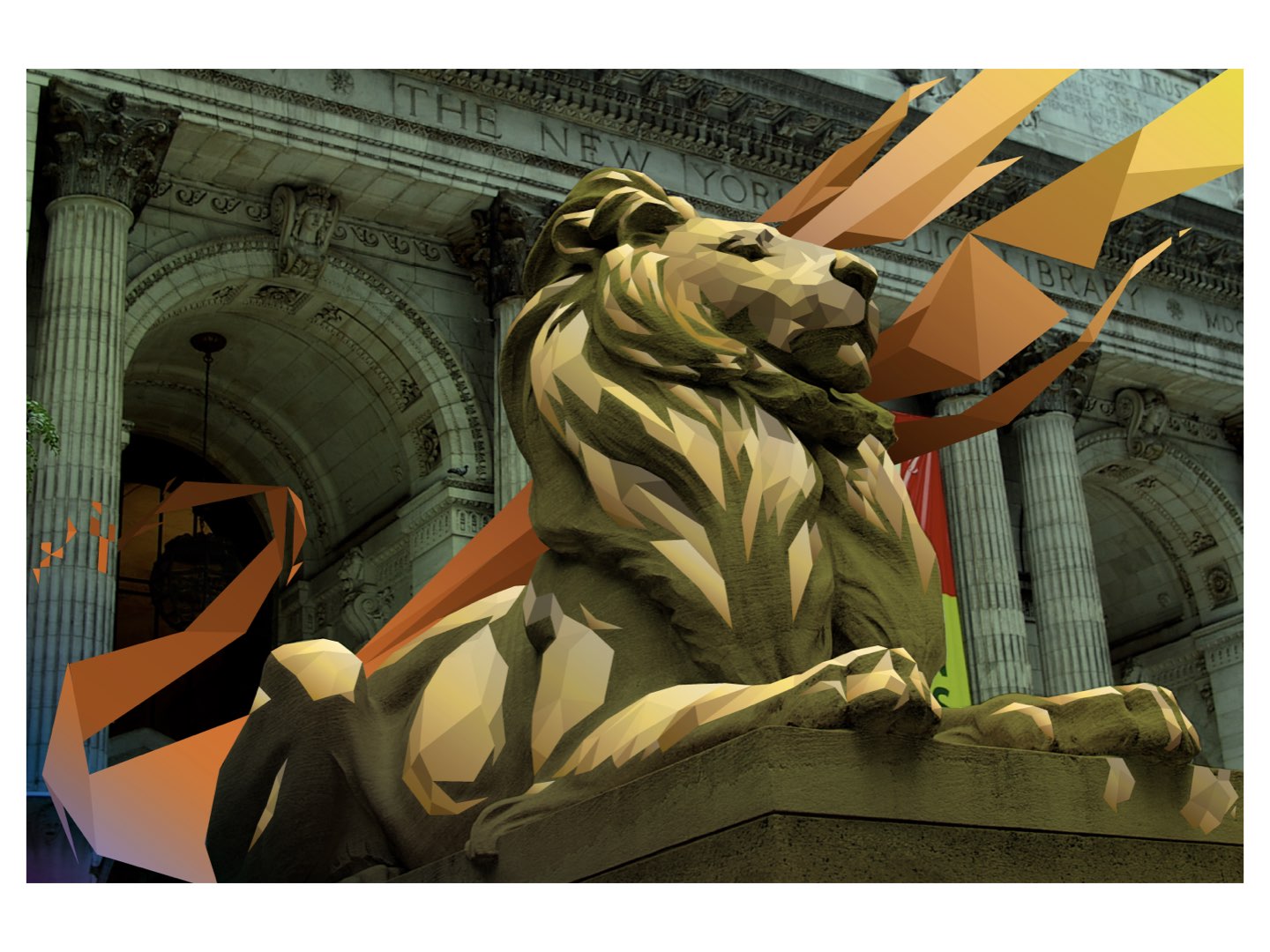
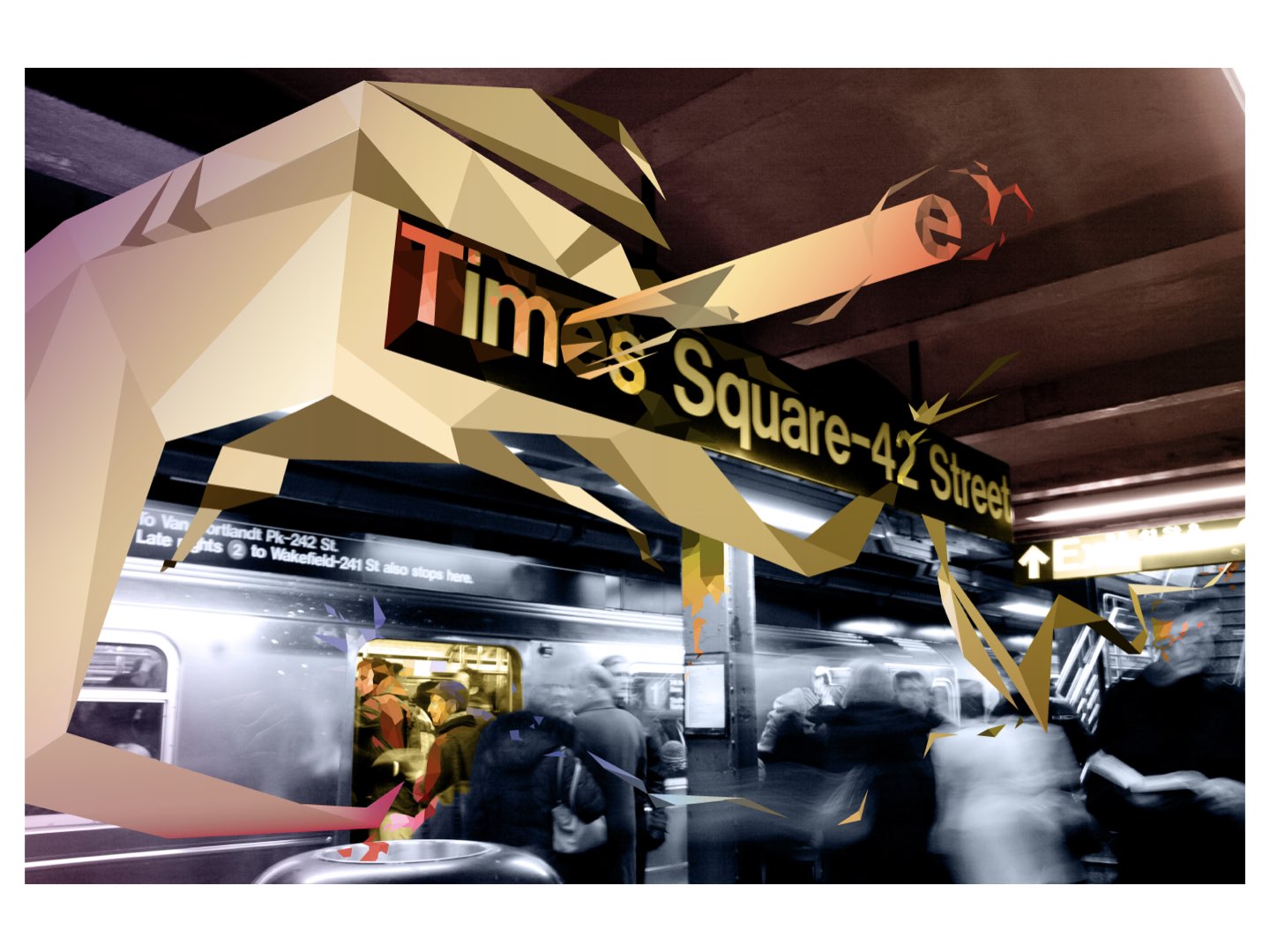
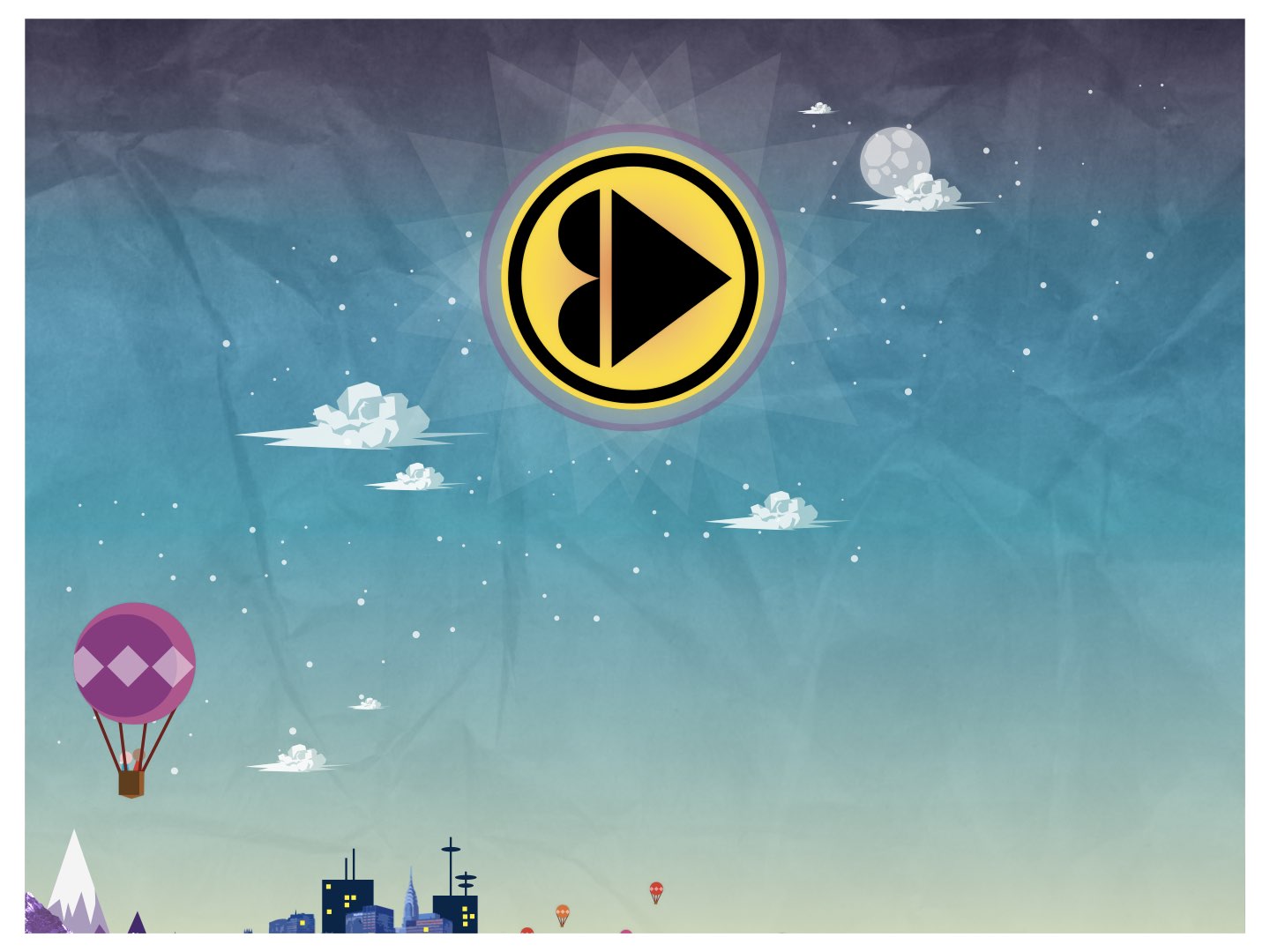
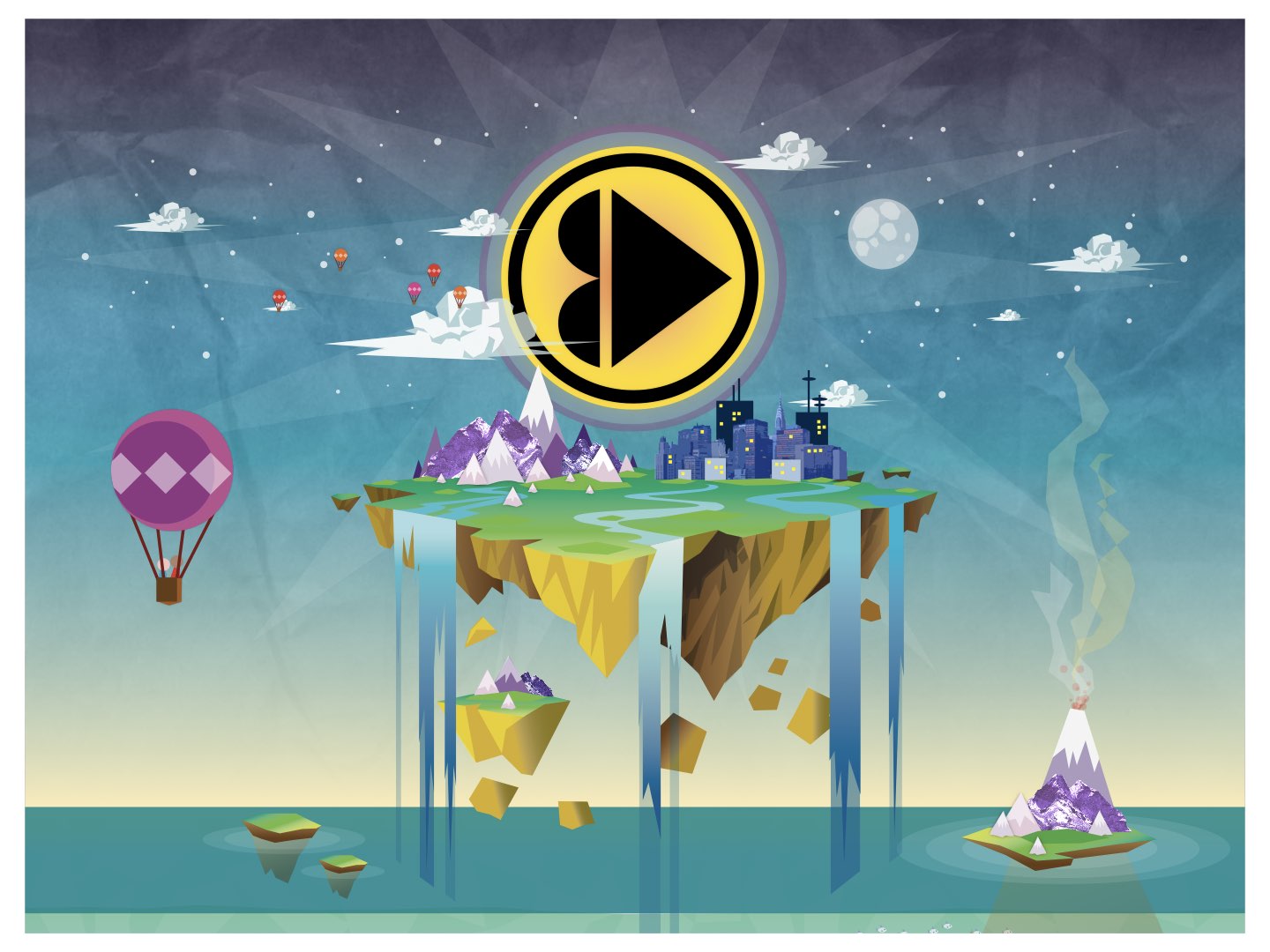
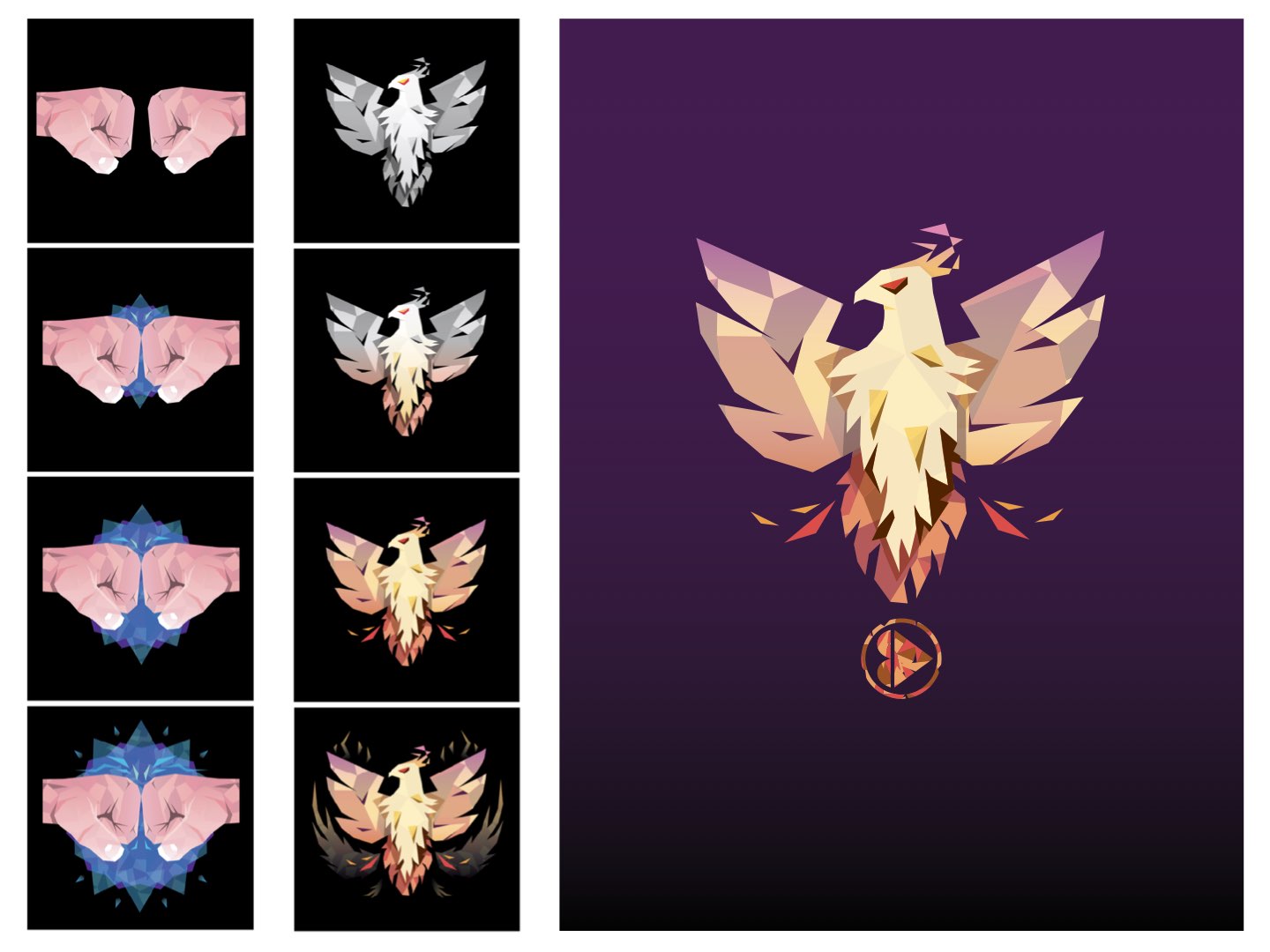
As the team worked further on the widget and started A/B testing variations, I shifted my focus to the aesthetic again. Since the goal of the game was to score from all activity online, I started imagining geometry that would build from low-poly form into high-poly mass. The closer you were to sprint or stretch goals of any kind, the clearer the icon representing that progress would become. The geometry evolved to suit the need of this function.


The company was based in NYC, so breaking the 4th wall with the concept was imagining the polygon line flowing throughout the city and taking it over. Plus 3D living graffiti is just cool to imagine.